
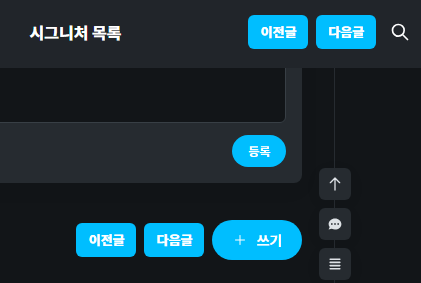
※ YXL 공홈에서 이전글, 다음글 버튼을 생성합니다.
자유게시판에 있는 글에 들어갔을 때만 작동합니다.
(도우미님께 얘기했는데 아직이라서 임시로 사용하세요.)
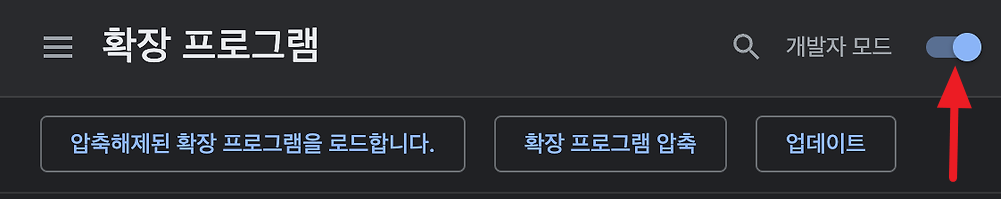
1. Chrome 브라우저를 열고 chrome://extensions 페이지로 이동합니다.
2. 페이지 오른쪽 상단의 토글 스위치를 클릭하여 "개발자 모드"를 켭니다.
3. 아래의 코드를 사용하려면 Tampermonkey 확장 프로그램이 필요합니다.
4. 나머지는 구글 검색을 활용해 주세요.

// ==UserScript==
// @name YXL 공홈
// @namespace http://tampermonkey.net/
// @version 2025-04-10
// @description YXL 공홈에 이전글 다음글 버튼 생성
// @author You
// @match https://yxl.kr/yxlboard/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function() {
'use strict';
async function getBoardList(next,page){
try{
const response=await fetch(`/yxlboard?page=${page}`);
const data=await response.text();
const parser=new DOMParser();
const htmlDoc=parser.parseFromString(data,"text/html");
const links=htmlDoc.querySelectorAll('.app-board-template-list li:not([class]):not([id]) a.tw-flex-1');
let targetLink=next?links[0]:links[links.length-1];
targetLink=targetLink?.getAttribute('href')||"#";
return targetLink;
}catch(error){
console.error("Error fetching board list:",error);
return "#";
}
}
async function prev_next_update(next){
let href=document.querySelectorAll('.app-pagination');
let targetHref="#";
href=href[href.length-1];
if(href){
href=Number(href.querySelector('li.app-active').textContent.trim())+(next?+1:-1);
if(href){
targetHref=await getBoardList(next,href);
}
}
return targetHref;
}
async function prev_next_button(){
const activeLi=document.querySelector('.app-board-template-list li.app-active');
let prevLi=activeLi.previousElementSibling;
let nextLi=activeLi.nextElementSibling;
prevLi=prevLi?.querySelector('a[href*="/yxlboard/"]')?.getAttribute('href');
nextLi=nextLi?.querySelector('a[href*="/yxlboard/"]')?.getAttribute('href');
if(!nextLi){
nextLi=await prev_next_update(1);
}else if(prevLi<nextLi){
prevLi=await prev_next_update(0);
}
const html=`<ul class="app-board-category"><li class="app-active"><a href="${prevLi}">이전글</a></li><li class="app-active"><a href="${nextLi}">다음글</a></li></ul>`;
document.querySelector('.app-search-toggle').insertAdjacentHTML('beforebegin',html);
document.querySelector('.app-board-title div a:last-child').insertAdjacentHTML('beforeBegin',html);
document.querySelector('.app-article-toolbar a:last-child').insertAdjacentHTML('beforeBegin',html);
}
setTimeout(()=>{
prev_next_button();
},2000);
})();




















ㄷㄷㄷ갓
일꾼업
갓일꾼!
사실 저렇게하면 페이지를 한번더 여는거라 오버헤드가 극혐이긴한데 일단 급한대로... ㅎㅎ
갓일꾼!
ㄷㄷㄷ갓
일꾼업
ㅎㅇㅌ
ㄳ ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
쑥스럽게 왜 웃어요? ㅋㅋ 얼른 만들어 주세요.
그대로 잘갖다 썼습니다 ㅎㅎ 좋은밤되세요 ~
사실 저렇게하면 페이지를 한번더 여는거라 오버헤드가 극혐이긴한데 일단 급한대로... ㅎㅎ
저 코드는 내부 글번호를 몰라서 저렇게 한거라...
도우미님은 저 코드를 사용하실 필요까지야.......
하여간 수고하세요~